Måske kender du begrebet ‘visuelt hierarki’. Måske har du ikke hørt om det før. Men det visuelle hierarki er faktisk meget vigtigt i al form for design. Visuelt hierarki bruges nemlig til at styre vores opmærksomhed og det er essentielt i alle former for kommunikation.
Du kender måske udtrykket om, “at man ikke kan se skoven for bare træer”. Nogle gange bliver vi forvirrede eller mister overblikket, når vi ser noget. Det gør man også nogle gange, når man ser en plakat, en hjemmeside, en video eller en brochure. Det er som om, at man ikke rigtigt ved, hvad man skal fokusere på.
Tilbage til skoven: Hvad nu, hvis der var et ekstra stort, lyserødt træ, der var knækket, så det lå i 45 grader. Så ville du nok lægge mærke til det, ikke? Jo, selvfølgelig. Det ville sikkert være det første, som du så i skoven. Det skyldes visuelt hierarki. I det følgende vil jeg forklare 6 principper til at få et mere tydeligt visuelt hierarki. Det hele handler nemlig om kommunikation. Du skal styre, hvad tilhøreren eller læseren vælger at se på. Og ønsker du, at kommunikere tydeligt, præcist og effektivt, så skal du forstå disse principper:
Størrelse
Dette princip er mest tydeligt i avisartikler. Overskriften er meget større end resten af teksten og leder derfor dit blik hen på den, fremfor den anden tekst. Ofte kan et godt eller stort billede dog konkurrere med opmærksomheden. Derfor vil man ved en artikel skulle vurdere om billedet eller teksten er vigtigt, og hvad man vil lede læseren blik hen på først. For det meste står billede og overskrift derfor også samme sted.
På en hjemmeside vil det ligeledes være en fejl at lave alt indholdet i samme størrelse. Man skal vælge hvad der er vigtigt, og derefter lave det stort.


Kontrast
Kontrasten kan både handle om farver, form og størrelse. Har du en sort tekst på mørkegrå baggrund, så vil den ikke drage meget opmærksomhed til sig. Det handler grundlæggende om, at skille sig ud. Det, der skiller sig ud, får mere opmærksomhed end det, der ikke er anderledes. I det følgende uddybes hvert enkelt af områderne.

Farver
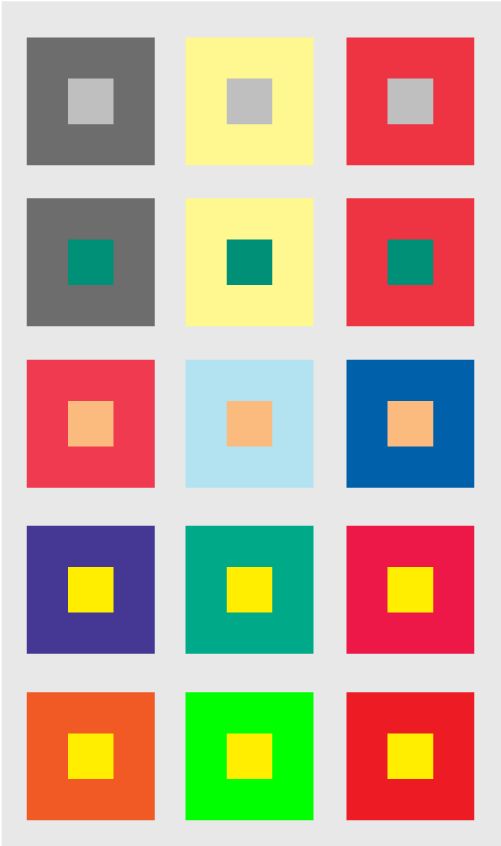
Farver spiller en stor betydning. Her kan du styre hvad der fokuseres på. Prøv at se forskellen på disse to billeder. Farverne gør en markant forskel i hvad du ser først, ikke?


Desuden betyder valget af farver også noget for hvor “balanceret” et design er. Her kan komplementærfarver være en god hjælp, hvis man ønsker et harmonisk design. Man kan også bevidst vælge ikke at bruge komplementærfarverne, hvis man ønsker, at skabe en følelse af spænding eller ubalance.
Form
På billedet nedenunder vil de fleste se firkanten først. Den skiller sig ud. Hvis dit mål var, at man skulle se på nr. 2 cirkel fra venstre, så ville du nok ikke have opnået dit mål. Bemærk, at cirkel nr. 2 og firkanten begge har samme farve. Men man ser firkanten først, ikke?

Afstand
Her er samme former, men afstanden mellem dem gør, at du ser dem på en anden måde. Her vil du typisk lægge mere mærke til cirklen til højre før du ser cirklen øverst til venstre. Nogle ville måske også få en følelse af, at cirklen til højre er “udenfor fælleskabet” med de andre cirkler! Den er jo helt alene – måske blevet mobbet lidt? Ved at ændre på afstanden kan man på denne måde også skabe følelser, selvom det jo bare er cirkler. Afstanden til objekterne spiller en tydelig rolle i, hvornår og hvordan vi ser dem.

Position
Vi har ubevidst opbygget nogle forventninger til, hvor vi finder bestemt information. På en hjemmeside forventer de fleste, at menuen er øverst og at der er kontaktinformation til højre i menuen, samt i bunden. En avisartikel har oftest overskriften øverst. En plakat har som regel de små detaljer nederst osv. Derfor betyder det en del, af vi holder os til disse standarder, hvis vi ønsker at gøre det let for dem, som vi kommunikerer til.
Læs mere om det her: 6 principles of visual hierarchy for designers og her: Visual Hierarchy: Organizing content to follow natural eye movement patterns
Se også denne lette oversigt over 12 principper for et visuelt hieraki eller se nedenstående video.







